New Plugins, Showcases & Book Update
Obsidian Ninja: Issue 7
New Plugins
Graph Banner: Have you ever used the local graphs for your notes? The one that you add to the sidepane? If yes, local graphs became more accessible with this plugin. This plugin displays the local graph view to the note header.
Templify: Templify lets you convert your markdown notes into different layouts. Currently, there are only two types of templates available: Eisenhower matrix and cornell template. The best part I like about the plugin is that you can create these different layouts and embed them into other notes.
Power Mode: Power mode adds the element of celebration with each keystroke. You get a nice boost on the top of your note, and shake effect when you write. The visual effects and animation can make the writing process feel more engaging and rewarding.
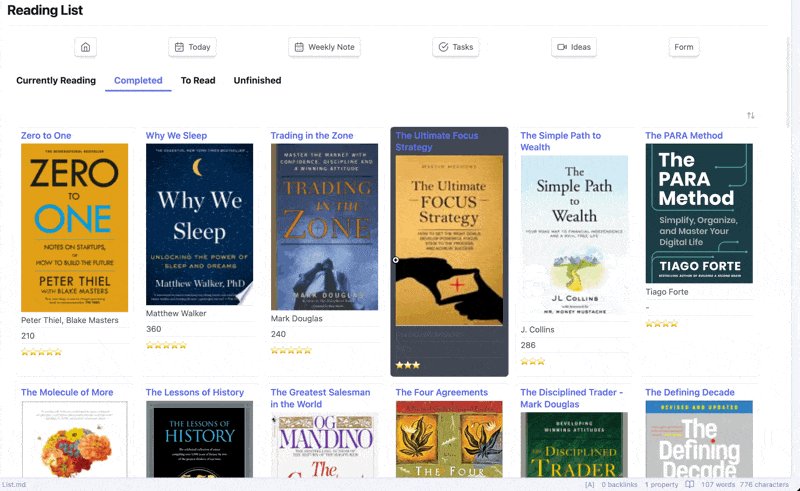
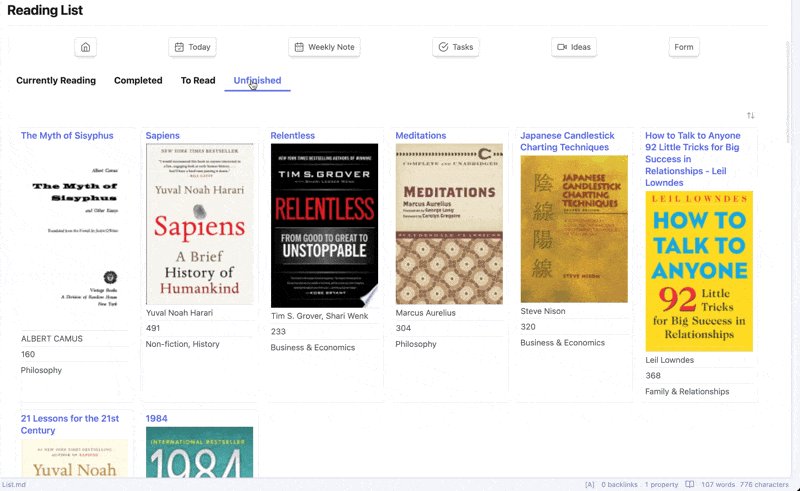
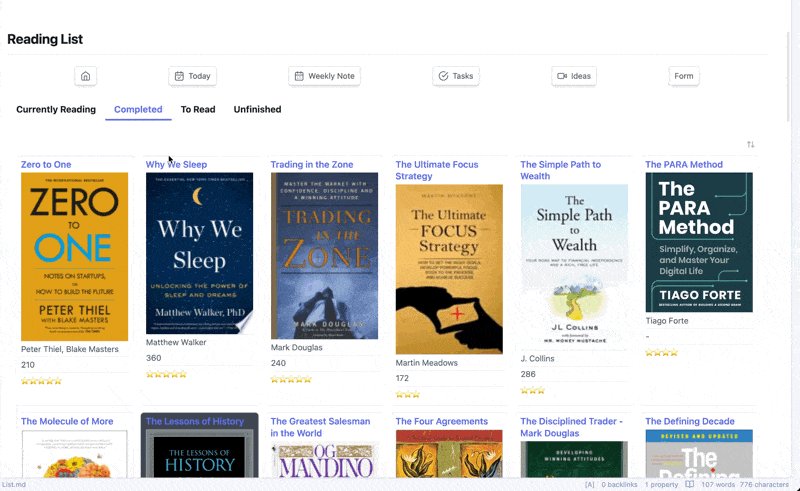
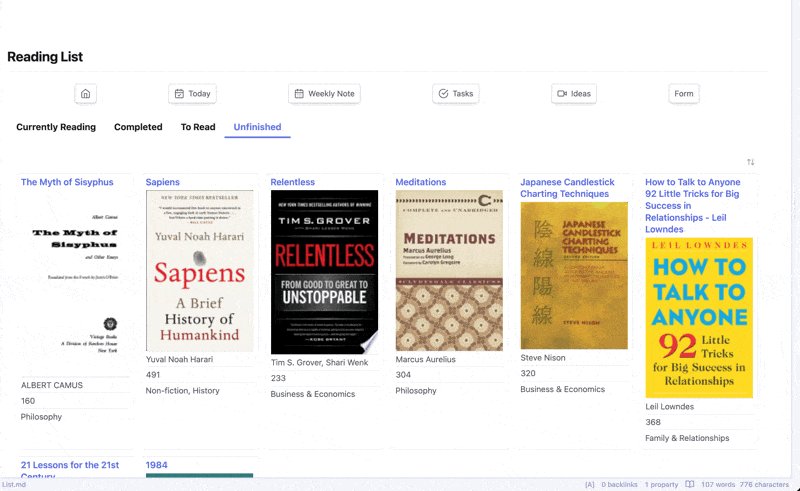
Tabs: Tabs lets you create a tabbed section in your notes. This makes it easier to navigate and display related content in a compact and organize manner. Here’s my book list organized with the help of dataview and tabs plugin.
Pinned Notes: This plugin lets you pin frequently used notes to the ribbon menu.
Checklist Progress: This plugin automatically updates progress in the list of your tasks. If you use nested tags, this gives a nice overview of completed tasks in the sub-list in fraction and percentage.
The Queue: If you don’t revisit your notes again, theres no point in creating them. That’s the main idea behind this plugin. Some of the useful ways you can use this plugin are iterative reading, spaced repetition, building and tracking habits, and many more.
Obsidian Showcases
In this edition, we have some really cool showcases. I'm excited to share them with you.
Tracking Goal from Frontmatter properties
This image showcases a reading goal tracking. All the book notes are created with the help of book note plugin which automatically imports all the important metadata. Then dataviewjs is used to create this beautiful looking progress bar in the note.
Homepage Setup
This is a simple homepage setup created with multi-columns layout and callouts. And the theme used here is Annupuccin.
Cool Graphs
I love this showcase shared by `red-wolf`. Especially the minimal habit stats on the top. Its all made with the plugin Obsidian charts.
I’ve just started to learn Swift programming language. But I can’t get my head around the JS code shared here. You can check it out though.
Digital Zettelkasten Guidebook
Finally, the long waited Digital Zettelkasten guidebook is here. I’ve shared everything I’ve learned about using Zettelkasten system and creating a seamless note-taking workflow over the past 3 years. This guidebook provides a step-by-step guide to help you create a personalized zettelkasten note-taking workflow.
I’m offering 30% off for the first 30 readers. Use the discount code FIRST30 on checkout.
Thank You.